Asp.Net Core Web API Projelerinde Bogus Kütüphanesi Kullanımı
Yeniden Merhaba, bugün sizlere Asp.Net Core Web API projelerinin test edebilmemiz veya direkt bu API projesinde kullanabilmemiz için bizlere istediğimiz türde fake-data oluşturma fırsatı veren Bogus Kütüphanesi’nden ve küçük bir örnek proje ile kullanımından bahsedeceğim. Okuyacaklar için kesinlikle faydalı bir yazı olacağını düşünüyorum. Keyifli Okumalar.
Bir Web API projesi yazmaya başladığımızı varsayalım. Projede ilerledikçe, yazdığımız API metotlarını test etmek isteyeceğizdir. Fakat bunun için tabii ki elimizde bu API’a gelecek requestlere yanıt olarak gönderebileceğimiz bir data olması gerekmektedir. Bu işlem için ya API metodumuzun istediği türden dataları manuel olarak oluşturmak zorundayız ya da veritabanımızda olan gerçek proje datalarını sadece test amaçlı veritabanından çekmek zorundayız. Eğer halihazırda içinde data bulunduran bir veritabanımız da yok ise bu işlem daha da zorlaşacaktır.
İşte tam bu noktada Brian Chavez’in geliştirdiği Bogus Kütüphanesi devreye giriyor. Bogus Kütüphanesi, bizlere API projemizdeki kullandığımız model sınıflarımıza ve metotlarımıza uygun ,istediğimiz türde ve istediğimiz sayıda fake-data oluşturma fırsatı veriyor. İsim, soyisim, ID gibi temel nitelikler(property) dışında; Adres, yakıt türü, şirket ismi, meslek, telefon numarası gibi yüzlerce çeşit veriyi istediğimiz sayıda bizim için üretip kullanımımıza sunuyor.
- Biz de bugün, büyük bir alışveriş sitesi projesinde satın alınan ürünlerin ve bu ürünü satın alan kişilerin verileri üzerinde çalıştığını varsaydığımız StoreAPI isimli bir API yazıp, Bogus Kütüphanesi yardımı ile oluşturacağımız datalar ile bu API’ımızı test edeceğiz.
1-Öncelikle API’da kullanacağımız ilgili varlık sınıflarımızı oluşturuyoruz. Solution Explorer’da Entities isimli bir klasör oluşturuyorum ve ilgili sınıflarımı bu klasör altında aşağıdaki gibi oluşturuyorum;
- Oluşturduğum Order isimli sınıfımda, ilgili siparişin ID’sini ve sipariş edilen ürünü tutacağım. Ayrıca siparişi veren müşteri bilgilerini de kullanmak için Customer sınıfı türünden bir property de oluşturuyorum.
- Oluşturduğum Customer sınıfında da siparişi veren müşterinin ID’sini, isim-soyisimini, adresini ve yaptığı işi tutmak istiyorum.
2- Şimdi de Bogus Kütüphanesi’ni projeme dahil etmem gerekiyor. Bu işlem için Visual Studio‘nun arama kısmından Manage NuGet Packages isimli sekmeye erişiyoruz ve Bogus isimli kütüphanemizi aratarak programımıza install diyerek ekliyoruz.

3-Artık paketi de indirdiğimize göre bize gerekli olan fake-dataları üreteceğimiz sınıfı tutmak için FakeDataAccess isimli klasör oluşturuyorum.

4-Ardından oluşturduğum klasörümün altında gerekli fake-datalarımı üretme işlemini yapacak FakeDataGenerator isimli sınıfımı oluşturuyorum ve fake-datamı oluşturacak GenerateOrder isimli metodumu yazıyorum.
- Oluşturduğum GenerateOrder isimli metodumun içine Bogus Kütüphanesi sayesinde eriştiğim Faker sınıfımın metotlarını kullanarak gerekli fake-datamı oluşturacak kod bloklarını yukarıdaki gibi yazdım. Faker sınıfımızın örneğini oluştururken bizden istediği türe, fake-data üretmek istediğimiz sınıfı veriyoruz. Yukarıda da gördüğünüz gibi ilk Faker örneklemesinde Customer sınıfımın türünden örnekler üreteceğim için Customer, ikinci Faker örneklemesinde ise Order sınıfımın türünden örnekler üreteceğim için Order sınıfını parametre olarak verdim.

- Faker sınıfının, ihtiyacımız olan fake-datayı üreten metodu ise yukarıdaki gifte de gördüğünüz gibi RuleFor metodudur. RuleFor metodu bizden 2 adet delegasyon parametresi ister ;
- İlk delegasyonda, Faker sınıfımızı örneklerken parametre olarak verdiğimiz sınıfın hangi niteliği için fake-data üretmek istediğimizi bir delegasyon oluşturarak belirtmemiz gerekir. Customer sınıfı için fake-data üretirken gifteki gibi customer delegasyonu yaparak sırasıyla data üretmek istediğim property’leri verdim.
- İkinci delegasyonda ise RuleFor metodu bizden, birincide belirttiğimiz property için ne tür bir fake-data üretmek istediğimizi belirtmemizi ister. Biz de Bogus’un bize sunduğu data türlerinden birinci delegasyonda belirttiğimiz niteliğe uygun olan datayı seçeriz.
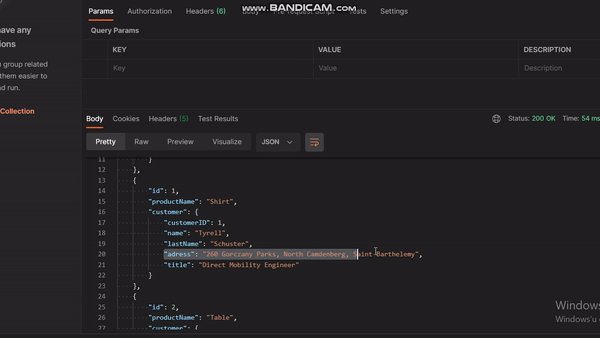
NOT: Gifte de örnek olarak gösterdiğim gibi, Customer sınıfının Adress niteliği için RuleFor metodu bana normal bir adres dışında ülke, bina numarası, ülke kodu, şehir gibi farklı adres türleri üretebilme imkanı veriyor. Bu şekilde diğer propertyler için de çeşitli üretebileceğimiz data türleri mevcut.
- Order sınıfımın property’leri için de Faker sınıfı aracılığıyla data üretirken, gifte de gördüğünüz gibi aynı şekilde kodlarımı yazıyorum. Hatırlayacaksınızdır ki Order sınıfımı yazarken Customer sınıfının türünde bir property tanımlamıştım. Bu property’e direkt referans olarak bir öncesinde ürettiğim Customer türündeki fake-dataları tuttuğum customers değişkenini referans olarak geçiyorum. Ve son olarak Generate() diyerek, GenerateOrder metoduma parametre olarak gelen sayı kadar üretmesini söylüyorum.
5- Son olarak Controllers klasörümün altında StoreController adı ile API controller’imi aşağıdaki gibi oluşturuyorum ve içerisine ilgili kodlarımı yazıyorum.
- Yukarıda da görüldüğü üzere, FakeDataGenerator sınıfımın fake-datalarımı oluşturan GenerateOrder isimli metodunu çağırıyorum. Parametre olarak da 50 girerek 50 tane örnek data oluşturmasını istiyorum ve üretilen fake-data’ları tutmak için List <Order> türünden_orders isimli bir değişken tanımlıyorum.
- Ardından 2 adet HttpGet metodu yazıyorum. İlk HttpGet metoduma atılacak requestlere response olarak ürettiğim fake dataları tutan _orders değişkenini OK status kodu ile gönderiyorum. İkinci HttpGet metoduma ise bir id parametresi istiyorum ve response olarak üretilen fake-datalardan parametre olarak gelen id’ye göre _orders içinden istenen id’deki datayı gönderiyorum.
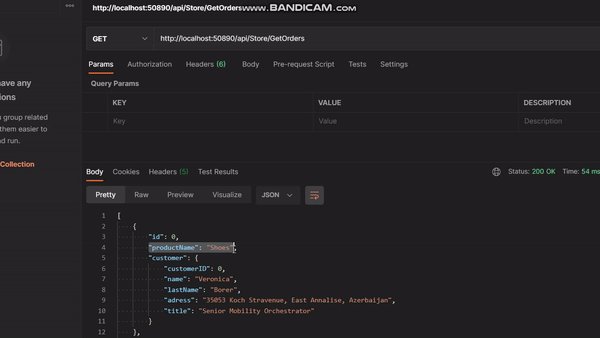
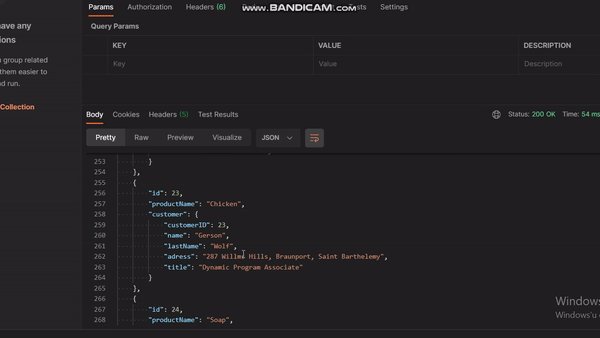
6- Son olarak Postman aracılığıyla projemizi çalıştırarak API’ımızın get metoduna bir request atalım ve fake-datalarımızın başarılı bir şekilde oluşup oluşmadığını kontrol edelim ;

- Gifte de görüldüğü üzere, Store isimli API’ımızın HttpGet metoduna attığımız requeste response olarak ürettiğimiz 50 adet istediğimiz özellikleri barındıran fake-datalarımızı eksiksiz bir şekilde başarıyla getirmeyi başardık. Artık bu dataları kullanarak Get metotlarının dışında ,yazacağınız HttpPost, HttpPut metotlarını da bu datalar üzerinde oynama yaparak test edebilirsiniz.
NOT: HttpGet metoduna atacağımız her requestte Bogus kütüphanesi farklı 50 fake-data oluşturacaktır. Basit bir null check işlemi ile her seferinde farklı data oluşturma işleminin önüne geçebilirsiniz.
- Örnekte de gördüğümüz gibi, Bogus Kütüphanesi sayesinde sanki gerçek datalar ile dolu bir veritabanı ile çalışıyormuşuz gibi, yazdığımız API’ı ve Http metotlarımızın çalışmasını simule edebiliriz. Aşağıya bıraktığım linkten de Bogus Kütüphanesinin orijinal Github reposuna ve dökümantasyonuna ulaşarak farklı kullanımlarını ve veri çeşitlerini inceleyebilirsiniz.
- https://github.com/bchavez/Bogus
Böylelikle bu yazımın da sonuna geldim. Çok kullanışlı ve işleri kolaylaştıran bir kütüphane olduğunu düşünüyorum. Umarım okuyan kişiler için faydalı bir yazı olmuştur. Bu yazıyı buraya kadar okuyan herkese sonsuz teşekkür ediyorum. Başka bir konuda yazacağım sıradaki yazıda görüşmek üzere Hoşcakalın.
